BEAR.Sundayでコンタクトフォームを作ってみる⑦
BEAR.Sundayでコンタクトフォームを作ってみる⑥の続きです。
作成したアプリケーションリソースを他のシステムで利用してみたいと思います。
PHPファイルの作成
古き良きPHPファイルのページで利用してみます。
var/www/sample.php
<?php
$app = require __DIR__ . '/../../bootstrap/instance.php';
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$contact_form = $app->resource->post
->uri('app://self/contact/form')
->withQuery([
'name' => $_POST['name'],
'email' => $_POST['email'],
'comment' => $_POST['comment'],
])
->eager->request();
} else {
$contact_form = $app->resource->get
->uri('app://self/contact/form')
->eager->request();
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sample Contact Form</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<?php echo $contact_form; ?>
</body>
</div>
</html>
これで完了です。
$appにBEAR.Sundayのアプリケーションインスタンスが代入されます。後は、リソースクライアントを使ってapp://self/contact/formリソースを取得して、$contact_formに代入しています。
Webサーバを起動します。
$ php -S 0.0.0.0:8000 -t var/www/
http://localhost:8000/sample.php にブラウザからアクセスしてみます。
▼コンタクトフォーム
 BEAR.Sundayの場合と見た目は同じですが、コンタクトフォームが表示されました。
BEAR.Sundayの場合と見た目は同じですが、コンタクトフォームが表示されました。
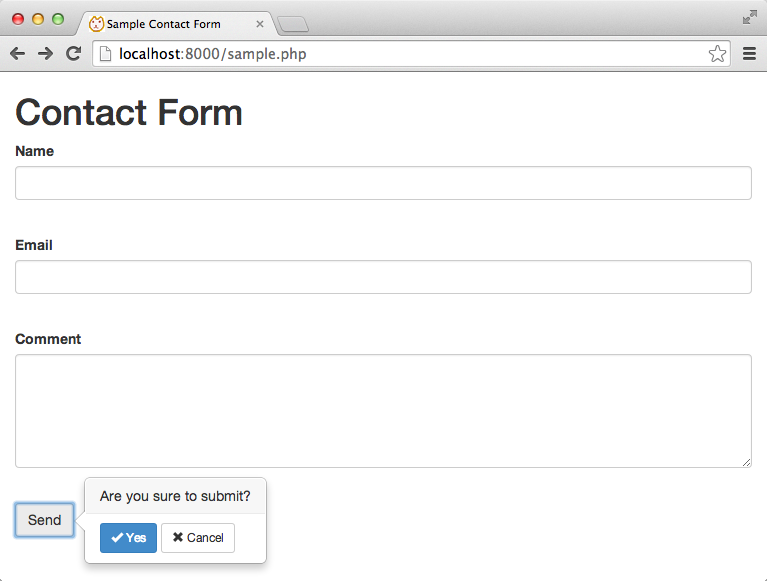
▼[Send]ボタンをクリック
 同じく確認ダイアログが表示されました。
同じく確認ダイアログが表示されました。
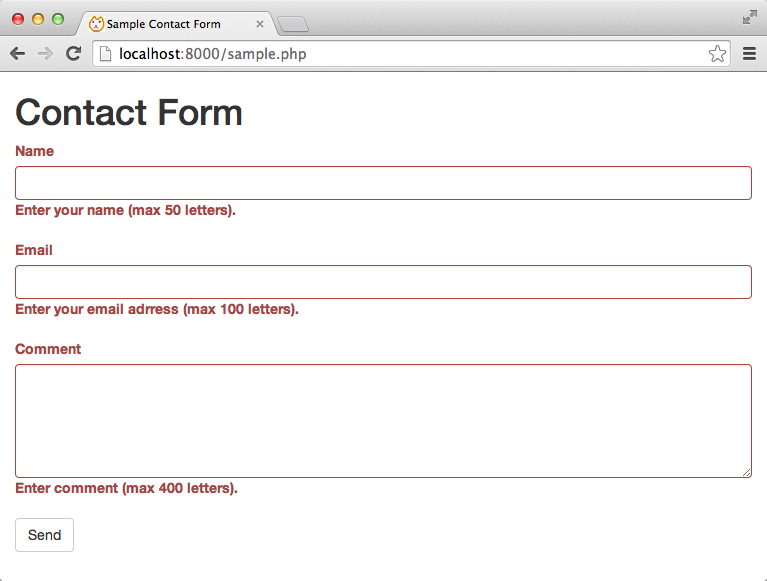
▼検証エラー
 何も入力せずに送信していますので検証エラーが表示されました。
何も入力せずに送信していますので検証エラーが表示されました。
このようにBEAR.Sundayのリソースは他のシステムからも簡単に利用できます。
今日はここまでにします。
BEAR.Sundayでコンタクトフォームを作ってみる⑧へ続く。
過去記事
- BEAR.Sundayでコンタクトフォームを作ってみる① BEAR.SundayのインストールとSwiftMailerによるメール送信
- BEAR.Sundayでコンタクトフォームを作ってみる② フォームの作成
- BEAR.Sundayでコンタクトフォームを作ってみる③ Twigのautoescapeと文字化けの修正
- BEAR.Sundayでコンタクトフォームを作ってみる④ Aura Formの利用とAOP
- BEAR.Sundayでコンタクトフォームを作ってみる⑤ アプリケーションリソースの利用
- BEAR.Sundayでコンタクトフォームを作ってみる⑥ 確認ダイアログの追加
- BEAR.Sundayでコンタクトフォームを作ってみる⑦ マイクロコンテンツ ←今ここ
関連
Date: 2014/08/17



![徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応 徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応](http://tatsu-zine.com/images/books/164/cover_s.jpg)

