BEAR.Sundayでコンタクトフォームを作ってみる⑥
BEAR.Sundayでコンタクトフォームを作ってみる⑤の続きです。
昨日まででコンタクトフォームもかなりできてきましたが、まだ確認ページがありません。
それで、いろいろと考えてみたのですが、結局、きれいに確認ページを追加する方法は思いつきませんでした。もし、確認ページの作成方法についてベストプラクティスがありましたら、お教え願いたいです。
何もないのもなんですので、JavaScriptで確認のダイアログを出すようにしたいと思います。
bootstrap-confirmation v1.0のインストール
Twitter Bootstrapで確認ダイアログを出せるBootstrap Confirmationを使うことにします。
まず、composer.jsonにtavicu/bootstrap-confirmationを追加します。Packagistに登録されていなかったので、repositoriesも追加しています。
--- a/composer.json
+++ b/composer.json
@@ -2,10 +2,17 @@
"name": "kenjis/contact",
"description":"n/a",
"license": "proprietary",
+ "repositories": [
+ {
+ "type": "vcs",
+ "url": "https://github.com/Tavicu/bootstrap-confirmation.git"
+ }
+ ],
"require": {
"bear/package": "dev-develop",
"ray/di": "dev-master",
- "swiftmailer/swiftmailer": "@stable"
+ "swiftmailer/swiftmailer": "@stable",
+ "tavicu/bootstrap-confirmation": "dev-master"
},
"require-dev": {
"bear/dev-package": "~0.1@dev"
composerコマンドでインストールします。
$ composer update tavicu/bootstrap-confirmation
var/www/assets/jsフォルダを作成し、そこにbootstrap-confirmation.jsのリンクを配置します。
$ mkdir -p var/www/assets/js
$ cd var/www/assets/js
$ ln -s ../../../../vendor/tavicu/bootstrap-confirmation/bootstrap-confirmation.js .
これでインストール完了です。
jQueryのインストール
jQueryが必要なのでインストールします。
--- a/src/Resource/Page/Contact.twig
+++ b/src/Resource/Page/Contact.twig
@@ -3,6 +3,7 @@
<head>
<meta charset="utf-8">
<title>BEAR.Sunday Contact Form</title>
+ <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
</head>
確認ダイアログの設置
bootstrap-confirmation.jsを使い確認ダイアログを表示するようにします。
--- a/src/Resource/App/Contact/Form.twig
+++ b/src/Resource/App/Contact/Form.twig
@@ -1,3 +1,17 @@
+<script src="/assets/js/bootstrap-confirmation.js"></script>
+<script>
+$(document).ready(function () {
+ $('[data-toggle="confirmation"]').confirmation({
+ title: 'Are you sure to submit?',
+ btnOkClass: 'btn btn-sm btn-primary',
+ btnOkLabel: 'Yes',
+ onConfirm: function() {
+ $('form').submit();
+ }
+ });
+});
+</script>
+
<div id="contact_form">
<h1>Contact Form</h1>
{% if code == 201 %}
@@ -29,7 +43,7 @@
<label class="control-label" for="comment">{{ form['comment']['error'] }}</label>
</div>
- <input class="btn btn-default" type="submit" name="submit" value="Send">
+ <input data-toggle="confirmation" class="btn btn-default" type="submit" name="_submit" value="Send">
</form>
{% endif %}
</div><!-- end of id="contact_form" -->
確認ダイアログを出す要素を指定するため、submitボタンのinputタグにdata-toggle="confirmation"を追加します。また、name="_submit"とname属性の値を_submitに変更しています。これは、submitのままだと$('form').submit()が動作しないためです。
ダイアログの設定は以下の通りです。
$('[data-toggle="confirmation"]').confirmation({
title: 'Are you sure to submit?',
btnOkClass: 'btn btn-sm btn-primary',
btnOkLabel: 'Yes',
onConfirm: function() {
$('form').submit();
}
});
OKの場合、$('form').submit();としてフォームを送信します。
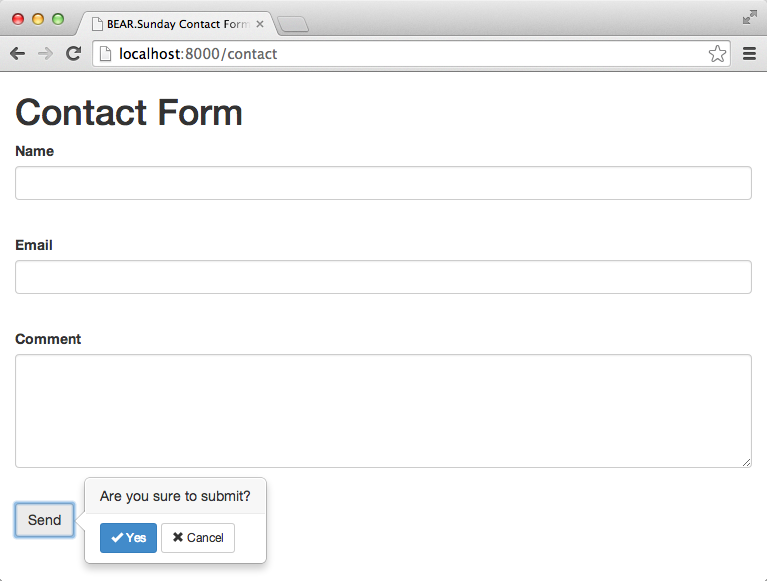
これで以下のような確認ダイアログが表示されるようになりました。
▼確認ダイアログ

今日はここまでにします。
BEAR.Sundayでコンタクトフォームを作ってみる⑦へ続く。
過去記事
- BEAR.Sundayでコンタクトフォームを作ってみる① BEAR.SundayのインストールとSwiftMailerによるメール送信
- BEAR.Sundayでコンタクトフォームを作ってみる② フォームの作成
- BEAR.Sundayでコンタクトフォームを作ってみる③ Twigのautoescapeと文字化けの修正
- BEAR.Sundayでコンタクトフォームを作ってみる④ Aura Formの利用とAOP
- BEAR.Sundayでコンタクトフォームを作ってみる⑤ アプリケーションリソースの利用
- BEAR.Sundayでコンタクトフォームを作ってみる⑥ 確認ダイアログの追加 ←今ここ
関連
Date: 2014/08/16



![徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応 徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応](http://tatsu-zine.com/images/books/164/cover_s.jpg)

