BEAR.Sundayでの「Hello World!」①
今日は、リソース指向フレームワークBEAR.Sundayで「Hello World!」をやってみます。
ComposerによるBEAR.Sundayのインストール
ベンダー名はMy、アプリケーション名はHelloとします。これらの指定は名前空間で使われます。
$ composer create-project bear/skeleton My.Hello
$ cd My.Hello
$ composer install
ちなみに、以下のバージョンがインストールされました。
- bear/skeleton (0.10.4)
- bear/resource (0.13.1)
- bear/sunday (0.10.5)
- bear/package (0.11.2)
- bear/dev-package (0.2.2)
Helloページリソースの作成
src/Resource/PageフォルダにHello.phpを作成します。
src/Resource/Page/Hello.php
<?php
namespace My\Hello\Resource\Page;
use BEAR\Resource\ResourceObject;
class Hello extends ResourceObject
{
public function onGet($name = 'World')
{
$this->body = 'Hello ' . $name . '!';
return $this;
}
}
Note: Webサーバで上記のソースを提供した場合、XSSが可能になりますので注意してください。実際のサイトではテンプレートエンジンでエスケープして表示してください。
BEAR.SundayはMVCパターンではないフレームワークです。MVCでのコントローラに相当するものは「ページリソース」です。ページリソースはページコントローラに相当します。
onGet()メソッドは、このリソースがGETされた場合に実行されます。
$this->bodyは、このリソースのボディ(リソースの値)です。
最後にreturn $thisとして自分自身を返します。
ビルトインWebサーバの起動
PHPのビルトインWebサーバを起動して、ブラウザからアクセスできるようにしましょう。
$ php -S 0.0.0.0:8000 -t var/www/ bootstrap/contexts/dev.php
ブラウザからのアクセス
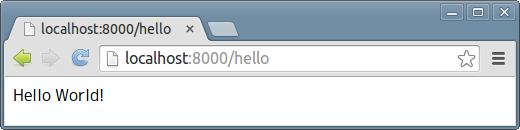
http://localhost:8000/helloにアクセスしてみましょう。

Note: もし、何かエラーが出た場合は、Xdebugをoffにしてみましょう。
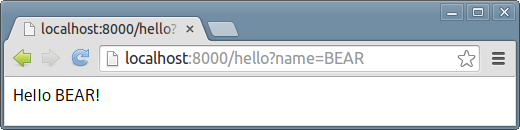
次は、http://localhost:8000/hello?name=BEARにアクセスしてみましょう。

クエリ文字列でnameにBEARを渡しましたので、表示が「Hello BEAR!」に変わりました。
コマンドラインからのアクセス
ブラウザやWebサーバがなくても、BEAR.Sundayではコマンドラインからもページにアクセスできます。
$ php bootstrap/contexts/dev.php get /hello
200 OK
cache-control: ["no-cache"]
date: ["Sat, 09 Jun 2014 07:01:27 GMT"]
[BODY]
Hello World!
[BODY]にHello World!が入っています。
次に/hello?name=BEARをgetしてみましょう。
$ php bootstrap/contexts/dev.php get /hello?name=BEAR
200 OK
cache-control: ["no-cache"]
date: ["Sat, 09 Jun 2014 07:01:32 GMT"]
[BODY]
Hello BEAR!
[BODY]がHello BEAR!に変わりました。
まとめ
MVCではなかったり、リソース指向、アスペクト指向、ハイパーメディアなどのはっきりとはわからない用語がたくさん出てくるため、なんだか難しそうに感じるBEAR.Sundayです。
しかし、こうして最小限のHello Worldを見ると、そんなにわかりにくいところはありません。むしろ、簡単な気がしてきましたよ!
XSSを残したままにするのもなんですので、次回はテンプレートエンジンを使って、HTMLでの表示をしてみたいと思います。
次回: BEAR.Sundayでの「Hello World!」②
関連
Date: 2014/06/09



![徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応 徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応](http://tatsu-zine.com/images/books/164/cover_s.jpg)

