継続的WebセキュリティテストサービスVAddyを使ってみる
VAddyとは?
「VAddyはCIツールと連携し、継続的なセキュリティテストを実現するクラウド型Web脆弱性検査ツール」とのこと。
今回、このVAddyのワークショップ/雑談会がありましたので、参加しました。
VAddyを一言で言うと、Web脆弱性検査をCI(継続的インテグレーション)に組み込むツールと言った感じです。VAddyは完全にWeb開発者向けのサービスです。
もう少し知りたいという方は、以下の公式の説明資料をご覧ください。
使い方
さっそく使ってみましょう。
1. サインアップ
https://console.vaddy.net/ja/signup-pre からアカウントを作成し、メールに届いたURLにアクセスしアクティベートします。
2. ログイン
https://console.vaddy.net/login からログインし、VAddyの管理ページにアクセスします。

3. サーバの追加
前提として、テスト対象サーバをインターネット上に用意する必要があります。本番サーバをテスト対象にしてはいけません。
今回私はherokuのサーバを利用しました。
それでは、テスト対象サーバを登録しましょう。
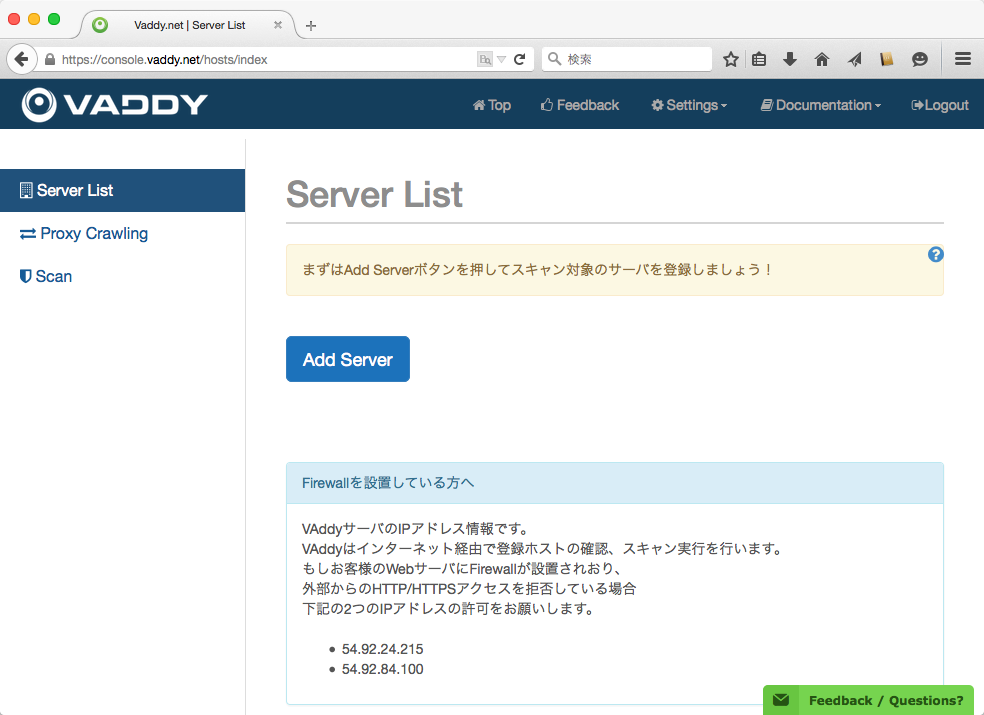
▼Server List
 「Add Server」ボタンを押します。
「Add Server」ボタンを押します。
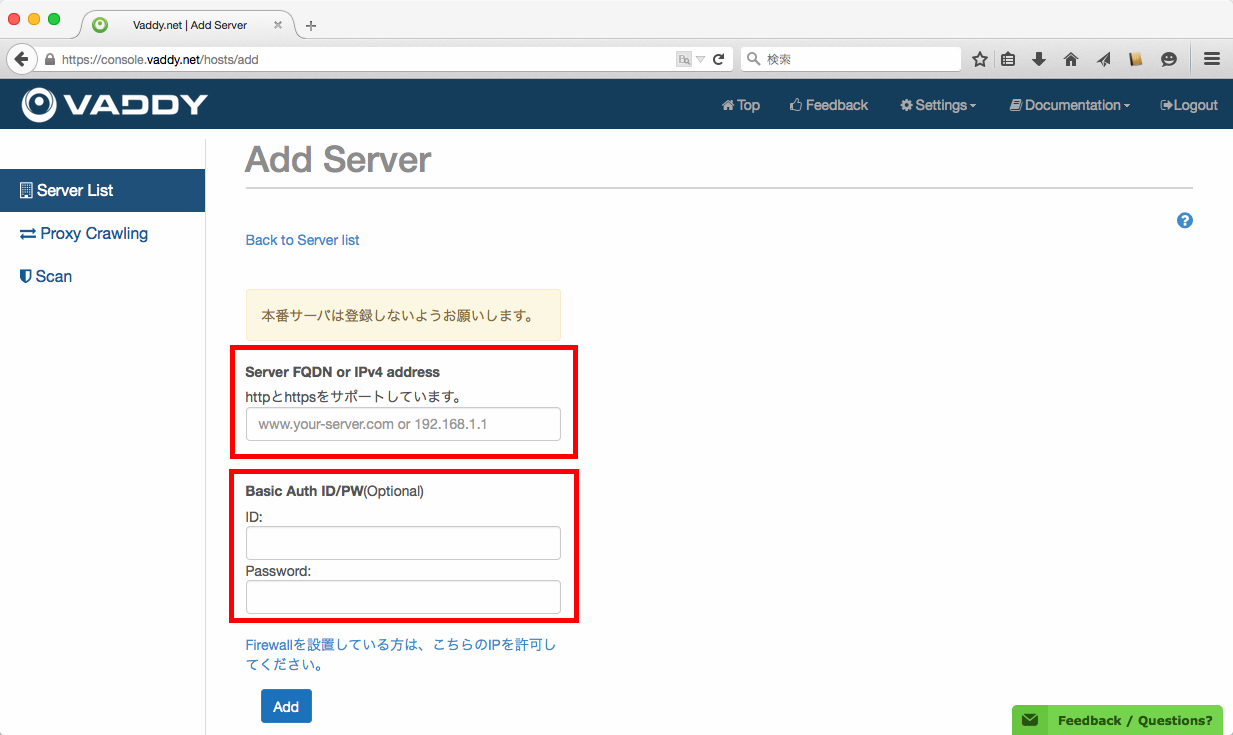
▼Add Server
 サーバのFQDNまたはIPアドレスを入力します。Basic認証が必要な場合は、ID/Passwordを入力します。そして「Add」ボタンを押します。
サーバのFQDNまたはIPアドレスを入力します。Basic認証が必要な場合は、ID/Passwordを入力します。そして「Add」ボタンを押します。
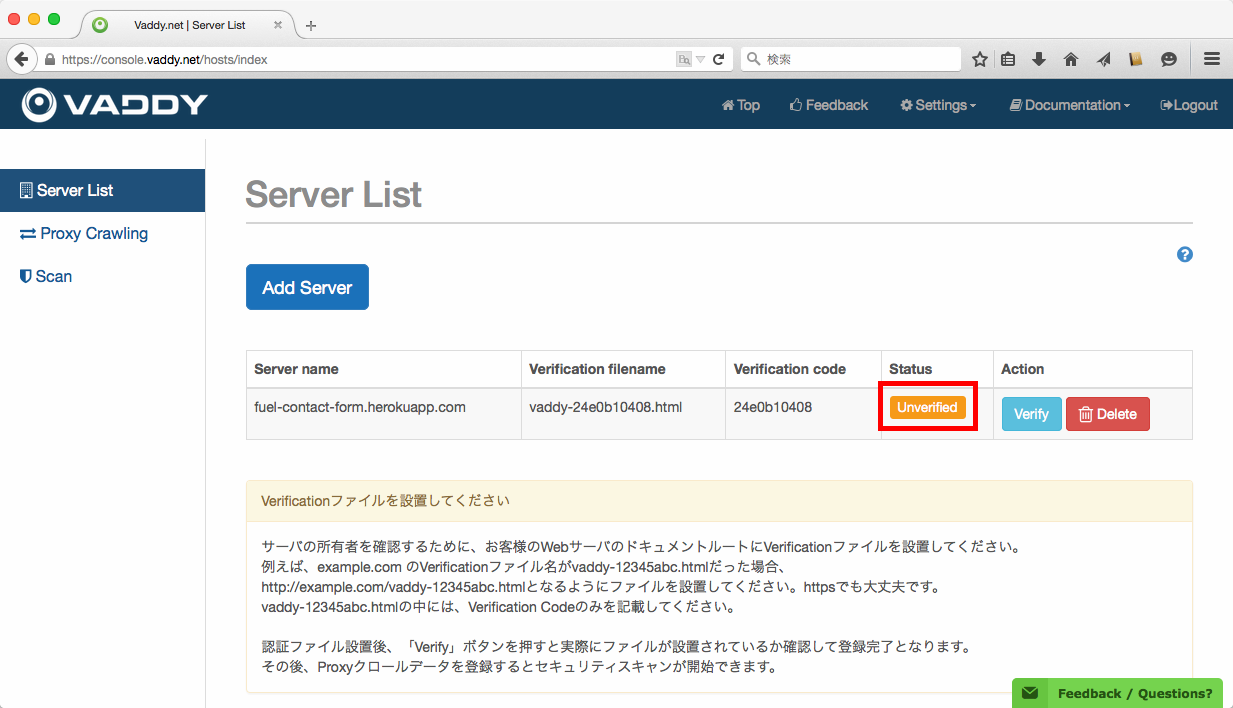
▼Unverified
 サーバが追加されましたが、まだVerifyされていませんので、「Status」が「Unverified」になっています。
サーバが追加されましたが、まだVerifyされていませんので、「Status」が「Unverified」になっています。
4. Verification
追加されたサーバの所有者を確認するための検証作業です。
まず、Verificationファイルをサーバに設置します。ファイル名とコンテンツはVAddyの管理ページに説明されていますが、以下のようなファイルになります。
ファイル名:vaddy-24e0b10408.html
コンテンツ:24e0b10408
(11:09 追記) このファイル名およびコンテンツは秘密情報です。漏洩した場合、誰でもクロールデータを更新できてしまいます。なお、クロールデータを勝手に更新されることを防ぐために、VAddyには自分のサーバに(VAddyのプロキシサーバ経由で)クロールできるIPアドレスを制限する機能があります。
サーバのドキュメントルートにファイルをアップしたら、VAddyの管理ページの「Verify」ボタンを押します。
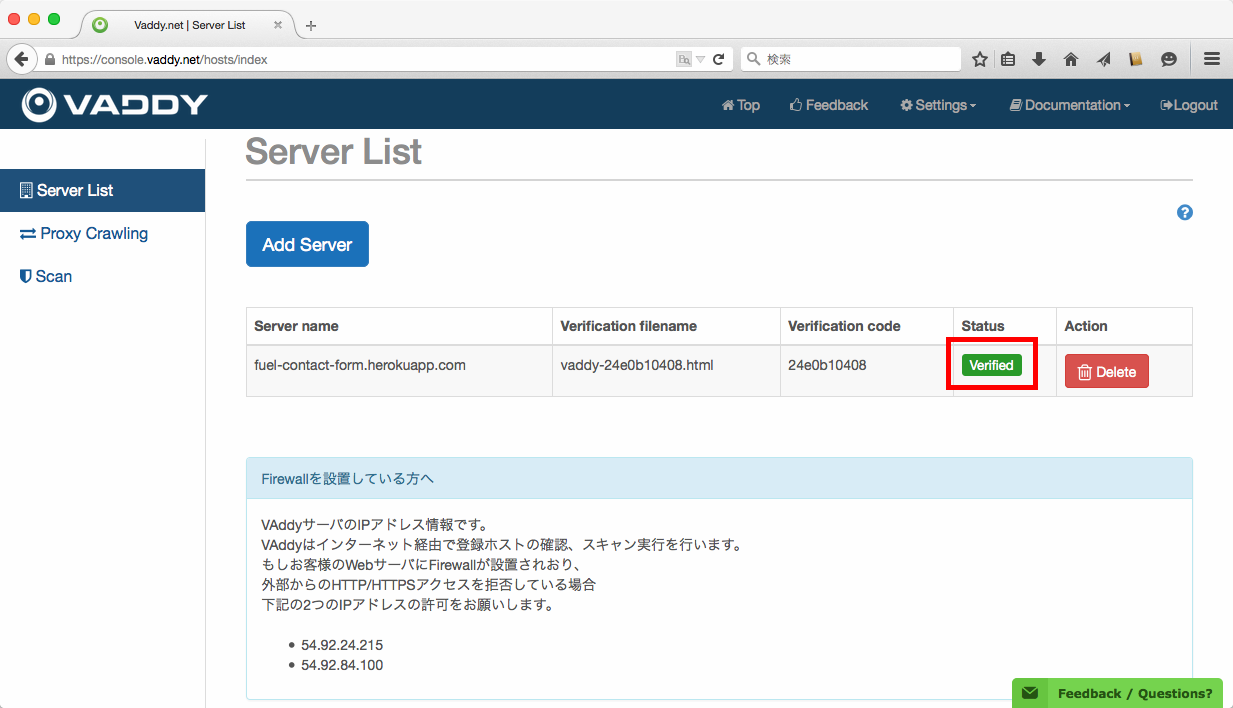
▼Verified
 確認できると、上記のように「Status」が「Verified」に変わります。
確認できると、上記のように「Status」が「Verified」に変わります。
これで、クロールできるようになりました。
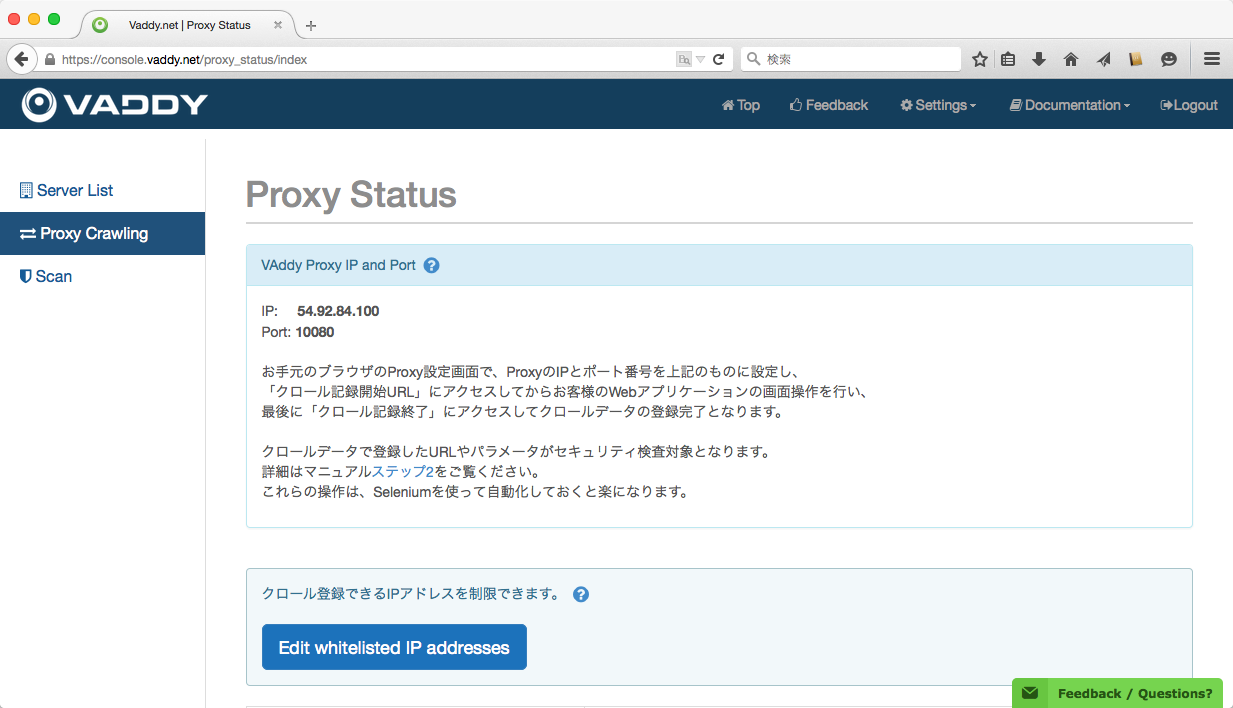
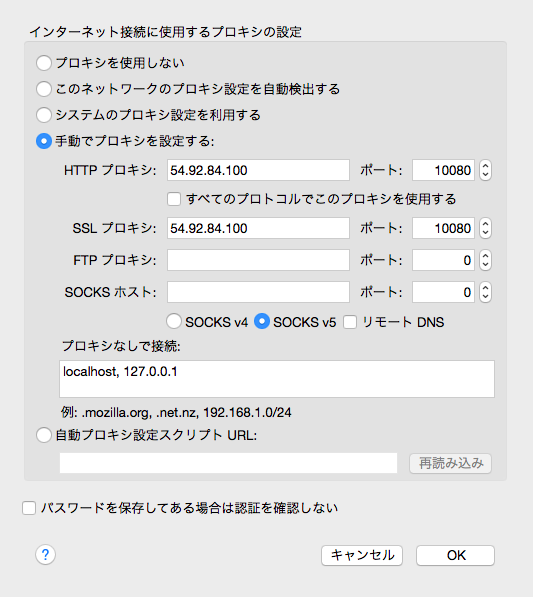
5. プロキシ設定
ブラウザのプロキシ設定をVAddyのプロキシサーバに設定します。
VAddyのプロキシサーバを通しテスト対象サーバにアクセスすることで、そのアクセスを記録します。その記録を元に次回VAddyがサーバをスキャンして脆弱性の有無を診断します。
SSLサイトの場合は、VAddyのプロキシサーバがMITM攻撃の要領で通信を中継して処理します。そのためブラウザの警告が必ず出ます。
以下のページの説明に従って、ブラウザのプロキシ設定をします。
6. クロール
クロールの準備ができましたので、いよいよクロールを開始します。
やることは、ブラウザで普通にテスト対象サーバにアクセスするだけです。
ここが、VAddyの1つの肝ですが、テストしたいページだけを開発者が選択してクロールします。手動クロールというわけです。サイトを詳しく知る開発者が必要なページだけをテスト対象にすることで、効率的なセキュリティテストができることになります。CIに載せるとなると、テストに時間がかかることは好ましくありませんからね。
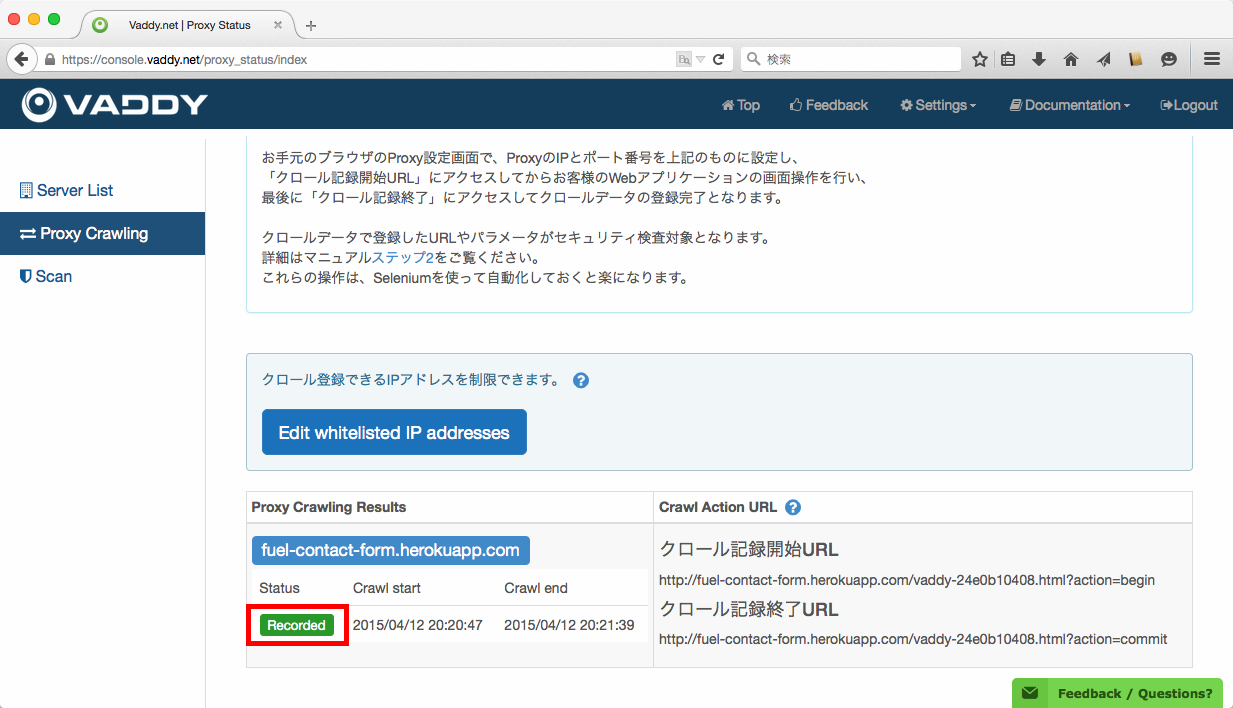
クロールを開始するには、まず「クロール記録開始URL」にアクセスします。そして、テスト対象としたいページにアクセスし、終了したら「クロール記録終了URL」にアクセスします。
「クロール記録開始URL」「クロール記録終了URL」は、以下のページに記載されています。
▼No crawl data
 まだクロールをしていないため、「No crawl data」となっています。
まだクロールをしていないため、「No crawl data」となっています。
記録されたクロールのアクセスデータを元にVAddyはスキャンを実行することになります。
クロールが完了したら、ブラウザのプロキシ設定を解除します。VAddyのプロキシサーバ経由では登録されたサーバ以外のサイトにはアクセスできず「Forbidden」が返るようになっています。
プロキシ設定を解除して、VAddy管理ページの「Proxy Status」にアクセスすると、「Proxy Crawling Results」の「Status」が「Recorded」に変わりました。
これで準備完了です。スキャン可能になりました。
7. スキャン
VAddyの管理ページからスキャンを開始してみます。
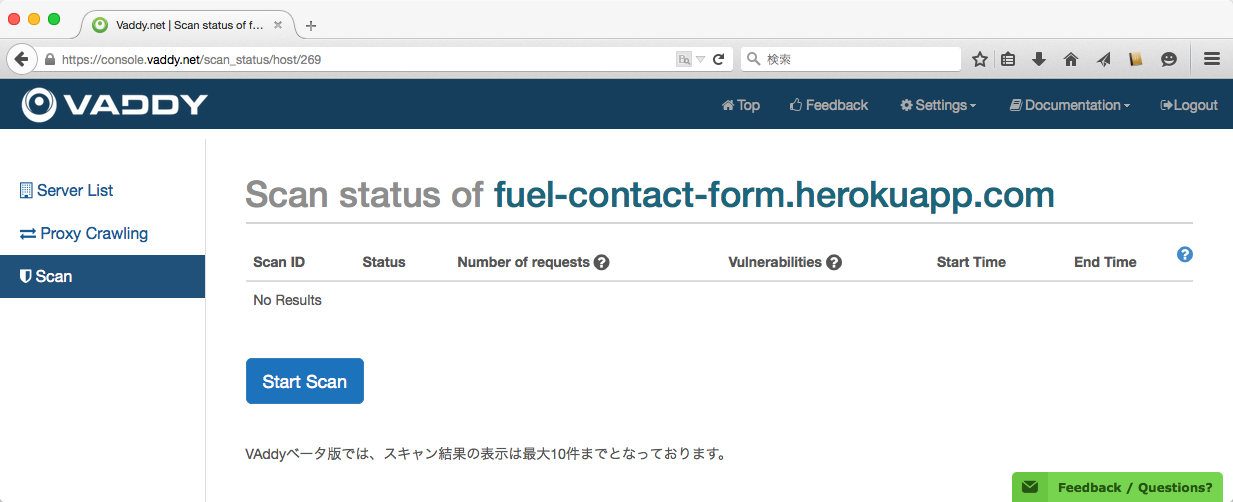
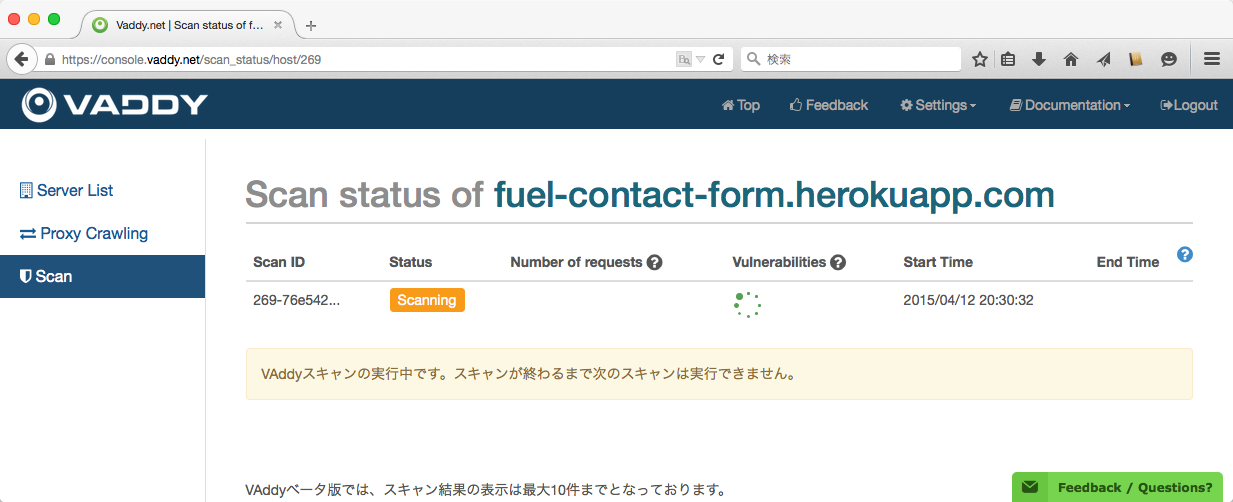
▼Scan status
 「Start Scan」ボタンを押します。
「Start Scan」ボタンを押します。
▼Start Scan
 「Run VAddy Scan」ボタンを押すと、スキャンが開始されます。
「Run VAddy Scan」ボタンを押すと、スキャンが開始されます。
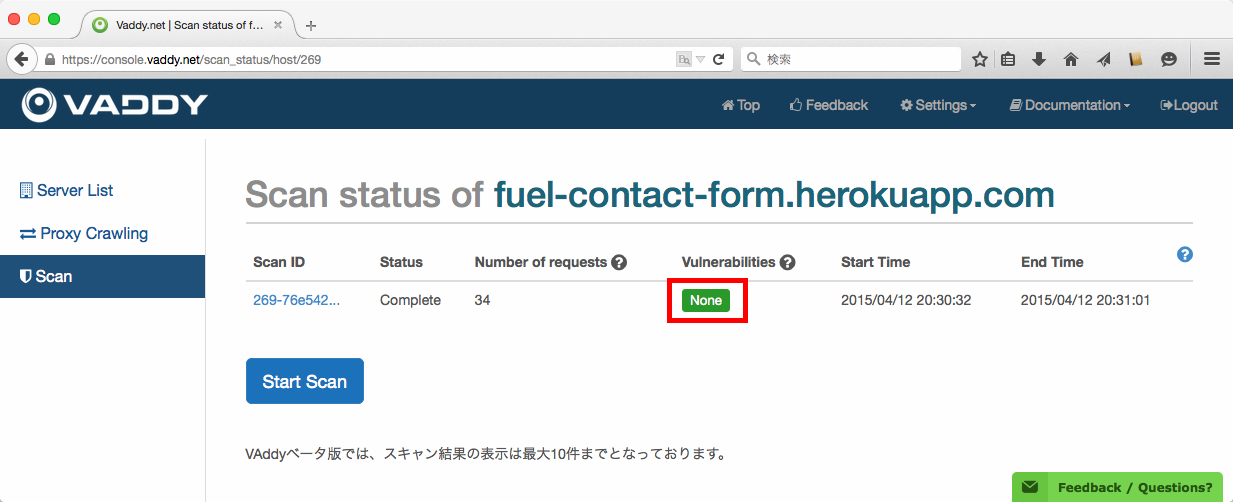
▼スキャン完了
 スキャンが完了すると結果が表示されます。脆弱性は発見されませんでした。
スキャンが完了すると結果が表示されます。脆弱性は発見されませんでした。
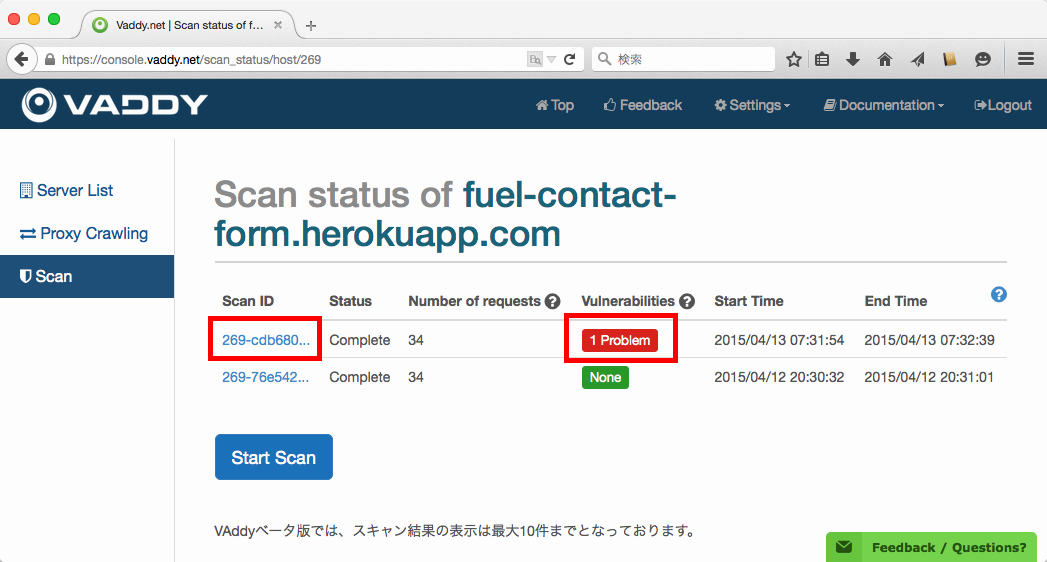
▼脆弱性があった場合
 脆弱性があった場合は、「1 Problem」のように検出された脆弱性の数が表示されます。また、メールでの報告も届きます。
脆弱性があった場合は、「1 Problem」のように検出された脆弱性の数が表示されます。また、メールでの報告も届きます。
「Scan ID」をクリックすると詳細が表示されます。
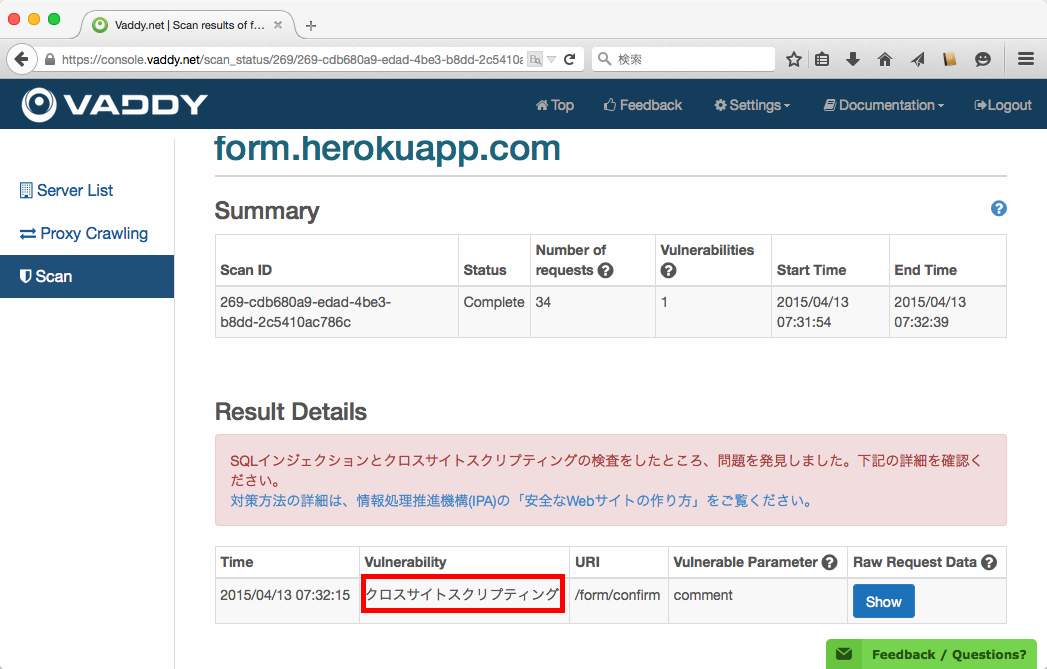
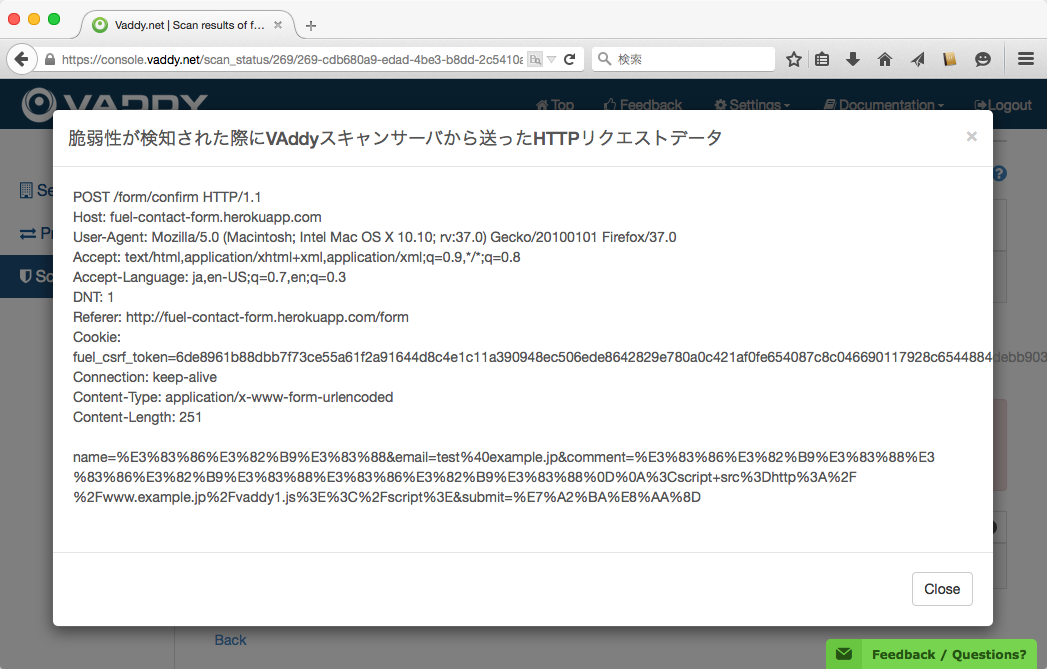
▼脆弱性の詳細
 クロスサイトスクリプティングが検出されています。「Show」ボタンを押すとVAddyが送信したHTTPリクエストデータが表示されます。
クロスサイトスクリプティングが検出されています。「Show」ボタンを押すとVAddyが送信したHTTPリクエストデータが表示されます。
以上が、VAddyの一通りの使い方です。
他にもJenkinsプラグインを使い、Jenkinsからスキャンを開始することもできるようです。
VAddyの感想
VAddyの特徴としてはWeb開発者向けの開発ツールであるという点が際立っているように思いました。
対象者が非常に明確でCIに脆弱性検査を載せるというコンセプトもわかりやすいです。
また、誰に何を提供して何を提供しないかがはっきりしており好ましく感じました。
ただし、実際に導入するとなると、手動クロールをいつどうやって更新していくかが最大の問題です。手動クロールという仕様上、クロールを更新しない限りテスト対象は変わりません。
また、現状のVAddyの検査能力はまだ非常に限られたものです。現在提供されているのは、XSSとSQLインジェクションだけであり、XSSも永続的な(蓄積型の)XSSやDOMベースのXSSは検出できません。
今の検査能力だとレベルの高い開発者にはあまり役立たない気がします。逆に、SQLインジェクションやHTMLでのエスケープ漏れがどこにあるかわからないというような現場では、テストツールとして有用だと思います。
ただし、もともとセキュリティというのは継続的なプロセスですし、あるツール1つで完璧になるというものではありません。VAddyもセキュリティのための開発者の1ツールであり、現状でも一定の効果は期待できるでしょうし、今後の検査能力の向上により、さらに有用なツールとなることを期待したいです。
(10:52 追記) 現状でのVAddyの機能一覧、検査項目については、以下に記載されています。
VAddyの使いどころ
現在、VAddyは無料であり手軽に試すことができます。また、有料版の提供(今年夏頃?)以降も無料版は(制限がきつくなる可能性はありますが)継続されるそうです。
ということで、テスト対象サーバとテストのためのクロールが用意できる環境であれば、比較的簡単に使ってみることができます。
まあ、クロールは、ブラウザでテスト対象サーバにアクセスするだけなので、小さなサイトであれば手動でクロールしてもそれほど問題ではないと思われます。
ただし、現状VAddyは最後に記録したクロールしかスキャンできません。開発が進むにつれてテスト範囲も徐々に増えるでしょうから、やはり、Seleniumなどでクロール自体をコード化して維持していくのがいいのではないかと思います。
現状でも、単純なXSSやSQLインジェクションは検出可能ですので、無料の脆弱性検査ツールとして開発フローに導入すると1つの安心材料になると思います。
Waltiについて
似たようなサービスにWaltiというものがあります。これも日本製です。
サーバサイドのセキュリティスキャンということで広い意味では同じジャンルになりそうですが、方向性はかなり違うようです。
Waltiはオートスキャン(自動クロール)であり、また、オープンソースのセキュリティスキャナ(niktoやskipfishなど)を利用するというアプローチのようです(VAddyは自社開発)。
対象者もWeb開発者向けというよりももう少し広い感じです。
おまけのTips
VAddyの管理ページにログインすると、右下に緑色の「Feedback / Question?」というタブがあります。これをクリックするとVAddyのサポートの担当者とチャットすることができます(不在の場合はメッセージを残せる)。
現在は、cakephperさんがこのサポートを担当されています。なので、日本語でOKです!
関連
Date: 2015/04/13








![徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応 徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応](http://tatsu-zine.com/images/books/164/cover_s.jpg)

