CodeIgniter4でTwigを使ってみる
この記事は CodeIgniter Advent Calendar 2020 - Qiita の10日目です。まだ、空きがありますので、興味のある方は気軽に参加してください。
CodeIgniter4 で Twig を利用してみたいと思います。
以下の公式チュートリアルのアプリを Twig 化します。
Twig のインストール
codeigniter-ss-twig の 4.x ブランチをインストールします。
$ composer require kenjis/codeigniter-ss-twig:4.x-dev
(2021-02-23 追記)
v4.0.0をリリースしましたので、現在は開発ブランチではなく、kenjis/codeigniter-ss-twig:^4.0でOKです。
Twig テンプレートの作成
ページ全体のテンプレートを作成します。
app/Views/news_tmpl.html.twig
<!doctype html>
<html>
<head>
<title>CodeIgniter Tutorial</title>
</head>
<body>
<h1>{{ title }}</h1>
{% include main ~ '.twig' %}
<em>© 2019</em>
</body>
</html>
各ページのパーツを作成します。
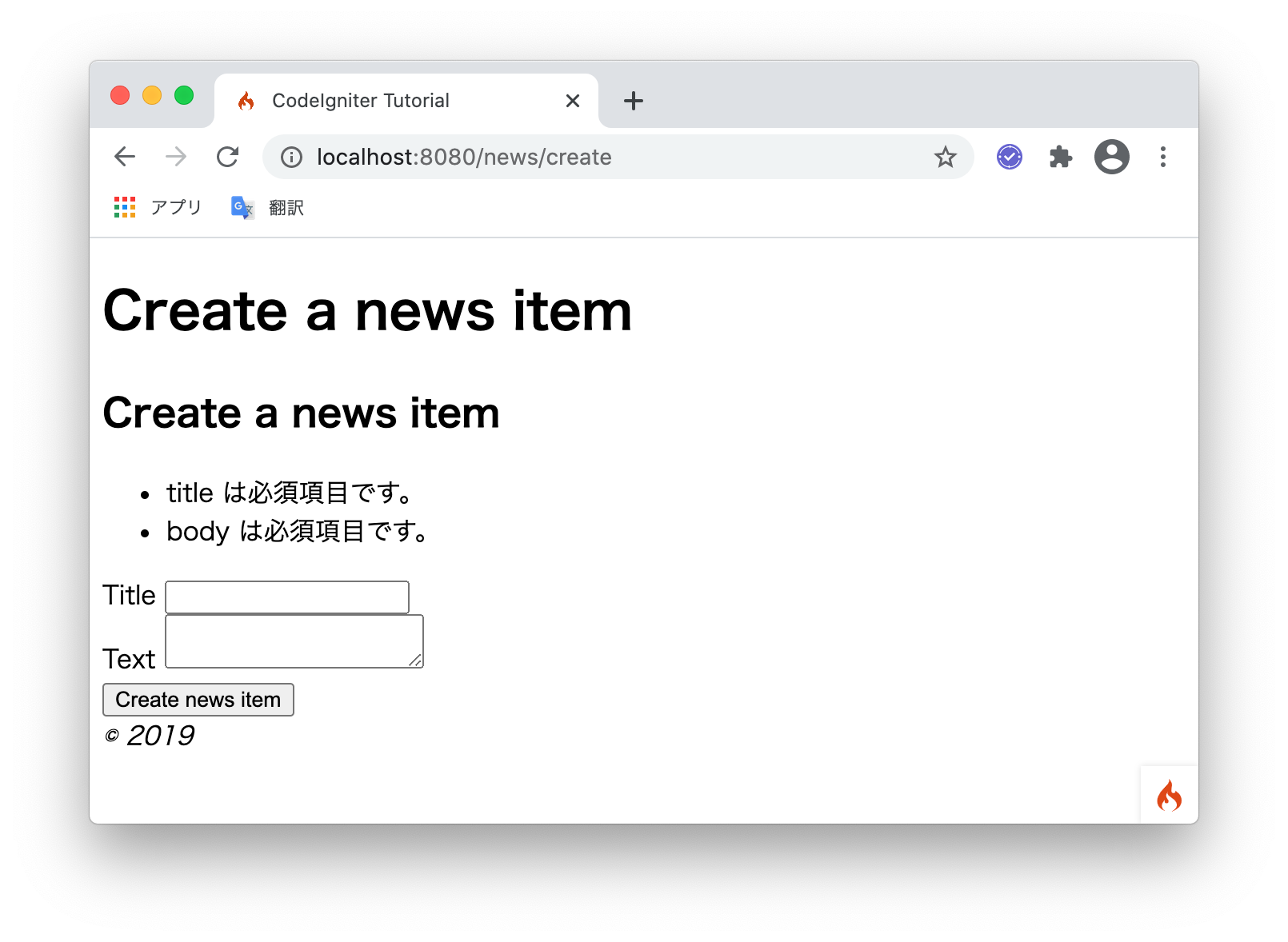
app/Views/news/create.html.twig
<h2>{{ title }}</h2>
{{ validation_list_errors() }}
<form action="/news/create" method="post">
{{ csrf_field() }}
<label for="title">Title</label>
<input type="input" name="title" /><br />
<label for="body">Text</label>
<textarea name="body"></textarea><br />
<input type="submit" name="submit" value="Create news item" />
</form>
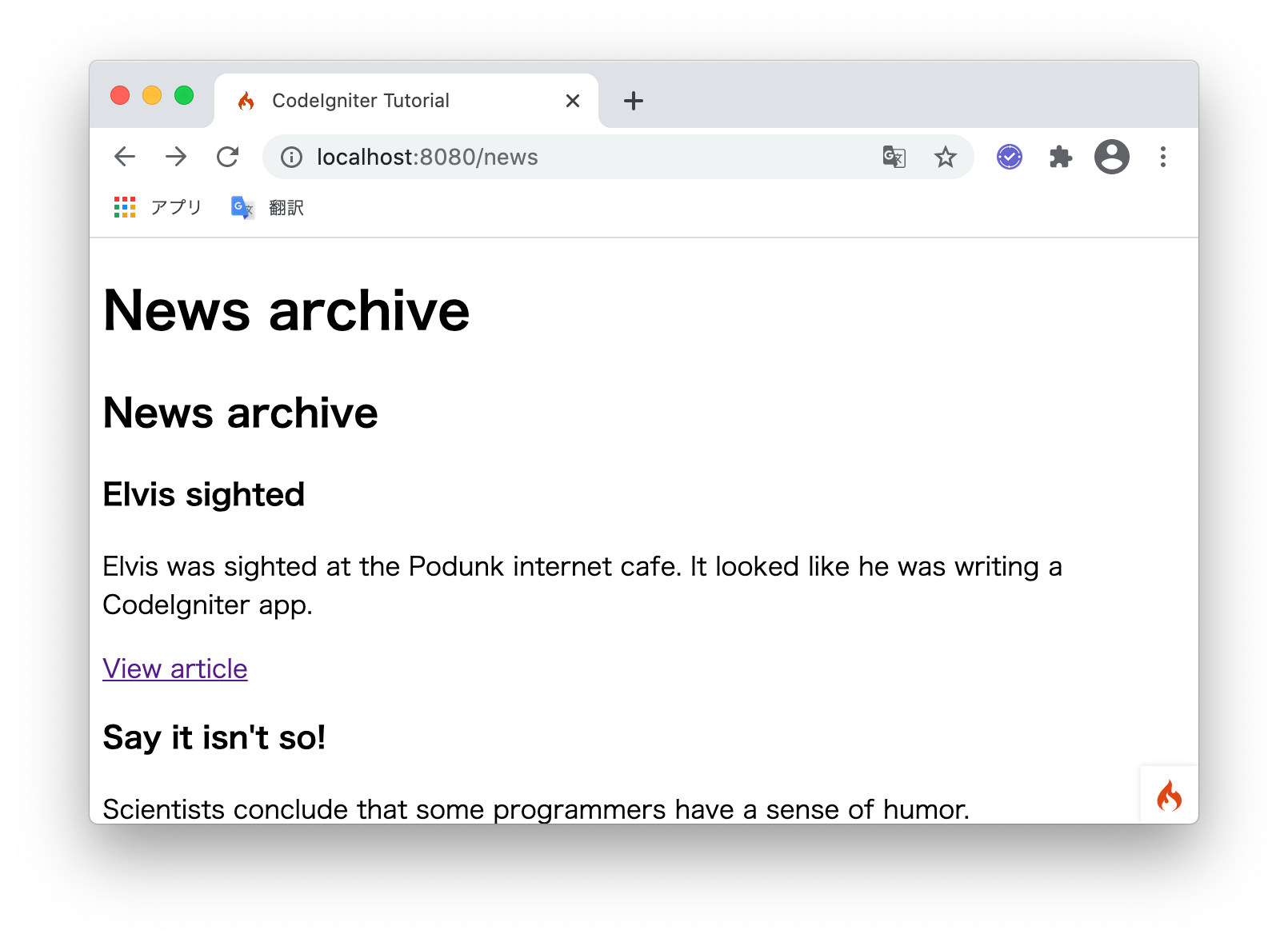
app/Views/news/overview.html.twig
<h2>{{ title }}</h2>
{% if news %}
{% for news_item in news %}
<h3>{{ news_item.title }}</h3>
<div class="main">
{{ news_item.body }}
</div>
<p><a href="/news/{{ news_item.slug|url_encode }}">View article</a></p>
{% endfor %}
{% else %}
<h3>No News</h3>
<p>Unable to find any news for you.</p>
{% endif %}
app/Views/news/success.html.twig
<p>News item created successfully.</p>
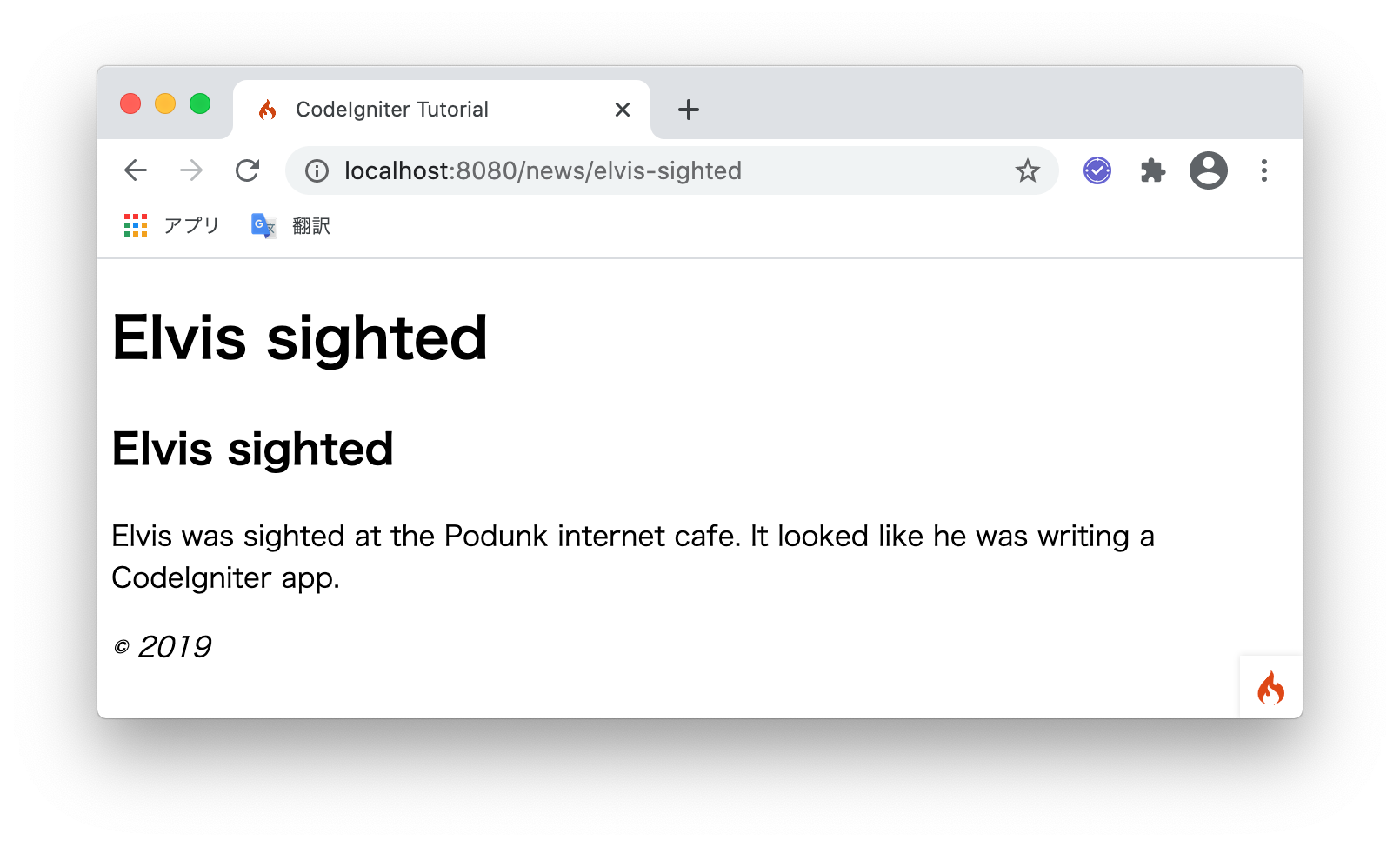
app/Views/news/view.html.twig
<h2>{{ news.title }}</h2>
<p>{{ news.body }}</p>
News コントローラ
News コントローラを Twig を使うように変更します。
--- a/app/Controllers/News.php
+++ b/app/Controllers/News.php
@@ -4,9 +4,32 @@ namespace App\Controllers;
use App\Models\NewsModel;
use CodeIgniter\Controller;
use CodeIgniter\Exceptions\PageNotFoundException;
+use CodeIgniter\HTTP\RequestInterface;
+use CodeIgniter\HTTP\ResponseInterface;
+use Psr\Log\LoggerInterface;
+use Kenjis\CI4Twig\Twig;
class News extends Controller
{
+ /**
+ * @var Twig
+ */
+ private $twig;
+
+ public function initController(
+ RequestInterface $request,
+ ResponseInterface $response,
+ LoggerInterface $logger
+ ) {
+ parent::initController(
+ $request,
+ $response,
+ $logger
+ );
+
+ $this->twig = new Twig();
+ }
+
public function index()
{
$model = new NewsModel();
@@ -14,12 +37,11 @@ class News extends Controller
$data = [
'news' => $model->getNews(),
'title' => 'News archive',
+ 'main' => 'news/overview.html',
];
// dd($data);
- echo view('templates/header', $data);
- echo view('news/overview', $data);
- echo view('templates/footer', $data);
+ return $this->twig->render('news_tmpl.html', $data);
}
public function view($slug = null)
@@ -34,11 +56,10 @@ class News extends Controller
}
$data['title'] = $data['news']['title'];
+ $data['main'] = 'news/view.html';
// dd($data);
- echo view('templates/header', $data);
- echo view('news/view', $data);
- echo view('templates/footer', $data);
+ return $this->twig->render('news_tmpl.html', $data);
}
public function create()
@@ -56,14 +77,19 @@ class News extends Controller
'body' => $this->request->getPost('body'),
]);
- echo view('news/success');
+ $data['main'] = 'news/success.html';
+
+ return $this->twig->render('news_tmpl.html', $data);
}
else
{
- echo view('templates/header', ['title' => 'Create a news item']);
- echo view('news/create');
- echo view('templates/footer');
+ $data = [
+ 'title' => 'Create a news item',
+ 'main' => 'news/create.html',
+ ];
+
+ return $this->twig->render('news_tmpl.html', $data);
}
}
}
これで Twig 化できました。
この記事は CodeIgniter Advent Calendar 2020 - Qiita の10日目です。まだ、空きがありますので、興味のある方は気軽に参加してください。










![徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応 徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応](http://tatsu-zine.com/images/books/164/cover_s.jpg)

