フレームワークへの依存度を下げるFLUDパターン (1)
FLUDパターンとは?
フレームワークへの依存度を下げるためのシンプルなパターンです。
クリーンアーキテクチャなどが複雑で用語も難解なため、もっとわかりやすいパターンがあった方がいいかと思い考案しました。
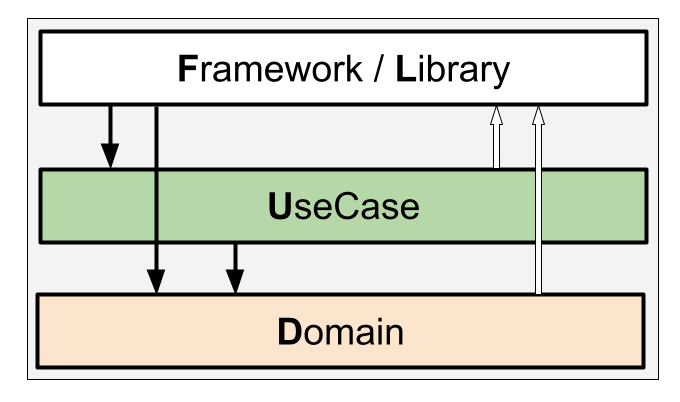
FLUDパターンは、以下の3階層のパターンです。

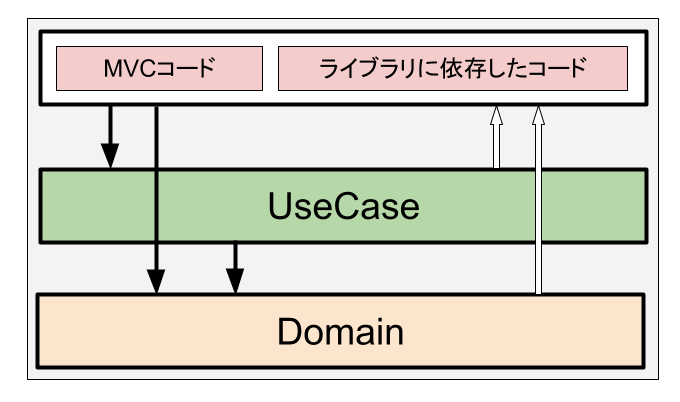
黒い矢印は依存(使うということ)を表します。白い矢印は汎化、つまりインターフェイスにして使うということを表します。
階層の説明
フレームワーク/ライブラリ層
- フレームワークやライブラリを直接使うコード
- フレームワークを使ったMVCコードは通常全てこの層になる

ユースケース層
- ユーザーがソフトウェアで行えるアクション
- ソフトウェアがなくなったら存在しなくなる
- ドメイン層のオブジェクトを使いユースケースを組み立てる
ドメイン層
- ドメイン知識
- ソフトウェアを適用して問題解決しようとする領域(ドメイン)に存在するルールや制約
- ソフトウェアがなくても存在する
- ユースケースによって変わることがない
FLUDパターンの基本ルール
- MVCコードから、ドメイン層とユースケース層のコードをできる限り分離する
- 下の層のコードが上の層のコードを取り扱う場合は、抽象型(インターフェース)に依存する
CodeIgniter4でのディレクトリ構成
CodeIgniter4でのディレクトリ構成例は、以下のようになります。
project/
├── app
│ ├── Config
│ ├── Controllers
│ ├── Database
│ ├── Filters
│ ├── Helpers
│ ├── Language
│ ├── Libraries
│ ├── Models
│ ├── ThirdParty
│ └── Views
├── packages ... パッケージ用
│ ├── news ... Newsパッケージ
│ │ └── src
│ │ ├── Domain ... ドメイン層
│ │ └── UseCase ... ユースケース層
│ └── shared ... 共有パッケージ
├── public
├── tests
├── tools
├── vendor
└── writable
packages フォルダを追加して、そこにパッケージ別にドメイン層とユースケース層のコードを分離します。
その他のコードについては、ひとまず、フレームワークの規約通りにそのままにしてあります。 パッケージのフォルダにまとめることも考えられます。
フレームワークへの依存度を下げるFLUDパターン (2) へ続く。











![徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応 徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応](http://tatsu-zine.com/images/books/164/cover_s.jpg)

