CodeIgniter4入門 公式チュートリアル (1)静的ページの表示
(2022-12-26 追記) この記事は古くなっています。 CodeIgniter 4.2 以降では、自動ルーティングがデフォルトでオフに設定されているため、この記事のままでは動作しません。公式チュートリアルに従って、ルーティング設定 を追加してください。
公式ドキュメントにあるチュートリアルを参考に、CodeIgniter4の使い方をまとめて行きます。
動作確認環境
- CodeIgniter 4.1.5
- phpMyAdmin 5.1.1
- PHP 8.0.10
- MySQL 8.0.27
- Docker Desktop 4.2.0
- macOS 10.15.7
インストール
koolを使いCodeIgniter4の開発環境を構築する に従って、開発環境を構築してください。
すでにPHP/MySQLの開発環境がある方は、ComposerコマンドでCodeIgniter4をインストールし、 CodeIgniter 4.1のインストール方法【2021年最新版】 に従って、設定してください。
$ composer create-project codeigniter4/appstarter ci4app
PHPビルトインサーバーを使う場合は、以下のURLを http://localhost:8080/ に読み替えてください。
フォルダ構成
CodeIgniter 4 のフォルダ構成は以下のようになっています。
ci4app/
├── app/ ... アプリケーション
│ ├── Common.php
│ ├── Config/ ... 設定
│ ├── Controllers/ ... コントローラ
│ ├── Database/ ... データベース
│ ├── Filters/ ... コントローラフィルタ
│ ├── Helpers/
│ ├── Language/
│ ├── Libraries/
│ ├── Models/ ... モデル
│ ├── ThirdParty/
│ └── Views/ ... ビュー
├── builds* ... buildsコマンド
├── composer.json
├── composer.lock
├── env ... 環境変数設定ファイルのサンプル
├── phpunit.xml.dist
├── public/ ... Web公開領域(ドキュメントルート)
│ ├── favicon.ico
│ ├── index.php
│ └── robots.txt
├── spark* ... sparkコマンド
├── tests/ ... テストファイル
│ ├── _support/
│ ├── database/
│ ├── session/
│ └── unit/
├── vendor/ ... Composer管理
└── writable/ ... 書き込み用フォルダ
├── cache/
├── debugbar/
├── logs/
├── session/
└── uploads/
Welcomeページの確認
http://localhost/ にブラウザからアクセスすると、Welcomeページが表示されます。
Homeコントローラ
Welcomeページを処理するデフォルトコントローラは、app/Controllers/Home.php にあります。
Homeコントローラは以下のようになっています。
<?php
namespace App\Controllers;
class Home extends BaseController
{
public function index()
{
return view('welcome_message');
}
}
CodeIgniter4では、コントローラクラスは BaseController を継承します。
CodeIgniter4の view() メソッドでビューファイル(welcome_message.php)を表示しています。
静的ページの表示
Viewファイルの作成
それでは静的ページを作成して、表示させてみましょう。
静的ページファイル
以下の静的ページを作成します。
app/Views/pages/home.php
<p>Views/pages/home.php</p>
app/Views/pages/about.php
<p>Views/pages/about.php</p>
テンプレートファイル
ヘッダとフッタ用のテンプレートファイルを作成します。
app/Views/templates/header.php
<!doctype html>
<html>
<head>
<title>CodeIgniter Tutorial</title>
</head>
<body>
<h1><?= esc($title); ?></h1>
app/Views/templates/footer.php
<em>© 2021</em>
</body>
</html>
Pagesコントローラの作成
app/Controllers/Pages.php を作成します。
<?php
namespace App\Controllers;
class Pages extends BaseController
{
public function index()
{
return view('welcome_message');
}
public function view($page = 'home')
{
if (! is_file(APPPATH . 'Views/pages/' . $page . '.php')) {
// Whoops, we don't have a page for that!
throw new \CodeIgniter\Exceptions\PageNotFoundException($page);
}
$data['title'] = ucfirst($page); // Capitalize the first letter
echo view('templates/header', $data);
echo view('pages/' . $page, $data);
echo view('templates/footer', $data);
}
}
これで、ビューとコントローラが作成できました。
ページの表示確認
http://localhost/pages/view 以下にアクセスすると、app/Views/pages/*.php が存在する場合は、そのページがヘッダとフッタ付きで表示されます。
(2022-12-26 追記) この記事は古くなっています。 CodeIgniter 4.2 以降では、自動ルーティングがデフォルトでオフに設定されているため、この記事のままでは動作しません。公式チュートリアルに従って、ルーティング設定 を追加してください。
以下のようになります。
- http://localhost/pages/view の場合は、デフォルトの引数値
homeになり、app/Views/pages/home.php
- http://localhost/pages/view/home の場合は
app/Views/pages/home.php
- http://localhost/pages/view/about の場合は
app/Views/pages/about.php
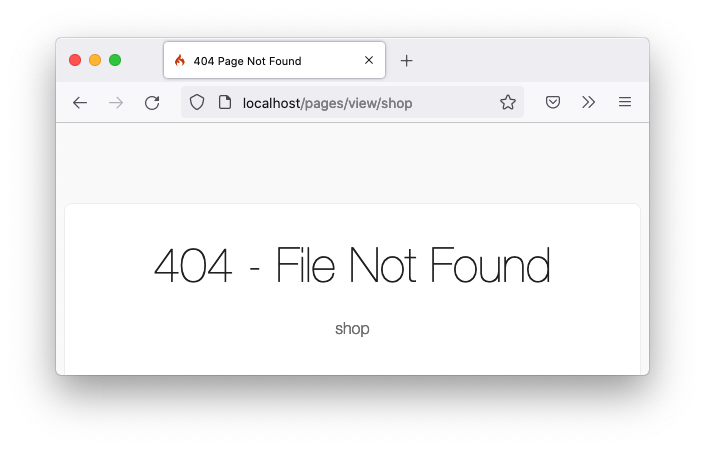
- http://localhost/pages/view/shop の場合は対応するファイルが存在しないため 404
ルーティング設定の追加
app/Config/Routes.php を開き、以下の 1行を追加します。
--- a/app/Config/Routes.php
+++ b/app/Config/Routes.php
@@ -33,6 +33,8 @@ $routes->setAutoRoute(true);
// route since we don't have to scan directories.
$routes->get('/', 'Home::index');
+$routes->get('(:any)', 'Pages::view/$1');
+
/*
* --------------------------------------------------------------------
* Additional Routing
これで、例えば、http://localhost/about にアクセスすると、Pages コントローラの view() メソッドに about が渡されるようにルーティングされます。
http://localhost/about でアクセスできるようになりました。
CodeIgniter4入門 公式チュートリアル (2)DBデータの表示 へ続く。
参考
Date: 2021/12/05









![徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応 徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応](http://tatsu-zine.com/images/books/164/cover_s.jpg)

