Web IDEのNitrousでPHPを試してみる
昨日、達人出版会の高橋さんがWeb IDEのNitrous.IOを使っていましたので、私も試してみました。NitrousではRuby以外にもPHPも使えます。
上記のリンクから登録すると、N2O(Nitrousでのポイント?)が10単位増えるようです。「Sigh Up for Free」ボタンを押して登録します。確認のメールが届くのでURLをクリックすると登録完了です。
▼Nitrousにログインしたところ
 「Open Dashborad」ボタンを押します。
「Open Dashborad」ボタンを押します。
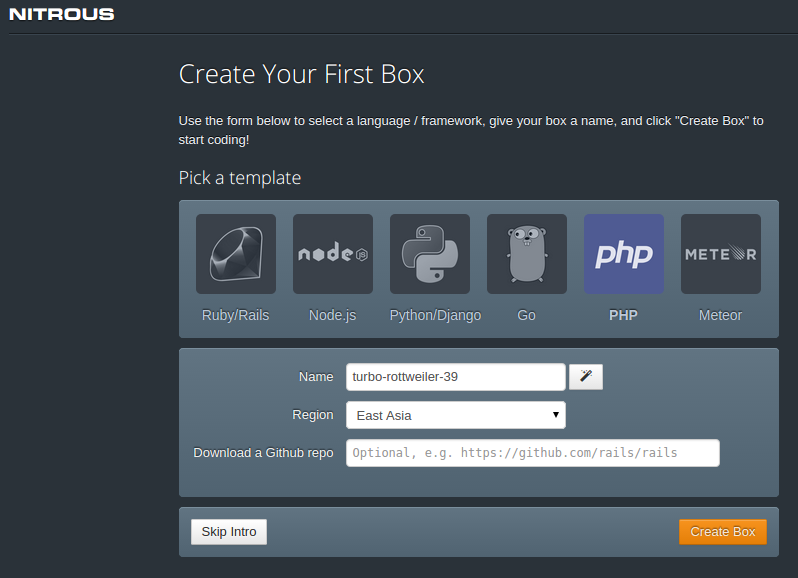
▼Box(仮想マシン?)を作成します。
 「PHP」を押して、「East Asia」を選択しました。
「PHP」を押して、「East Asia」を選択しました。
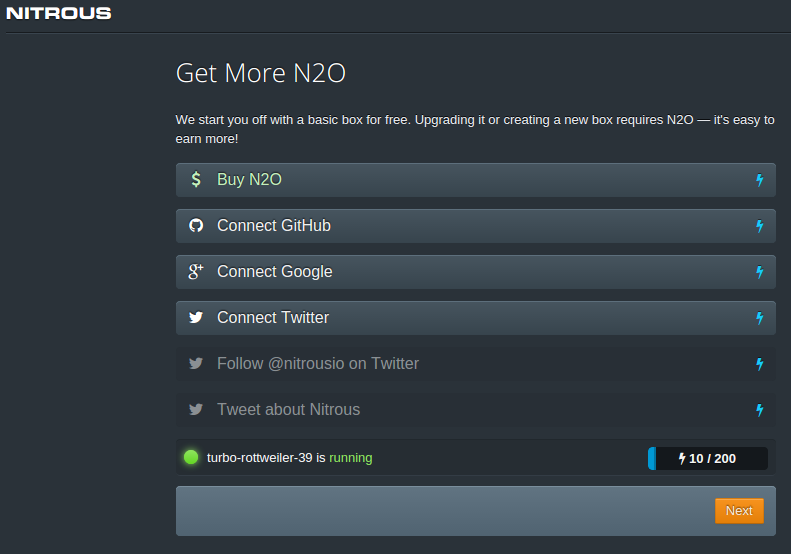
▼N2Oを取得する方法の説明ですが、そのまま進みます。

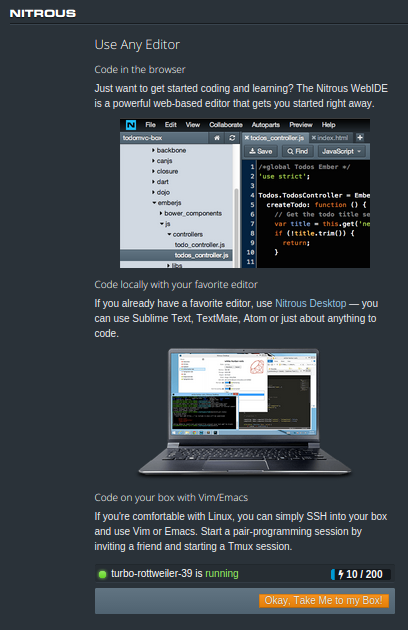
▼エディタについての説明ですが、これもそのまま進みます。

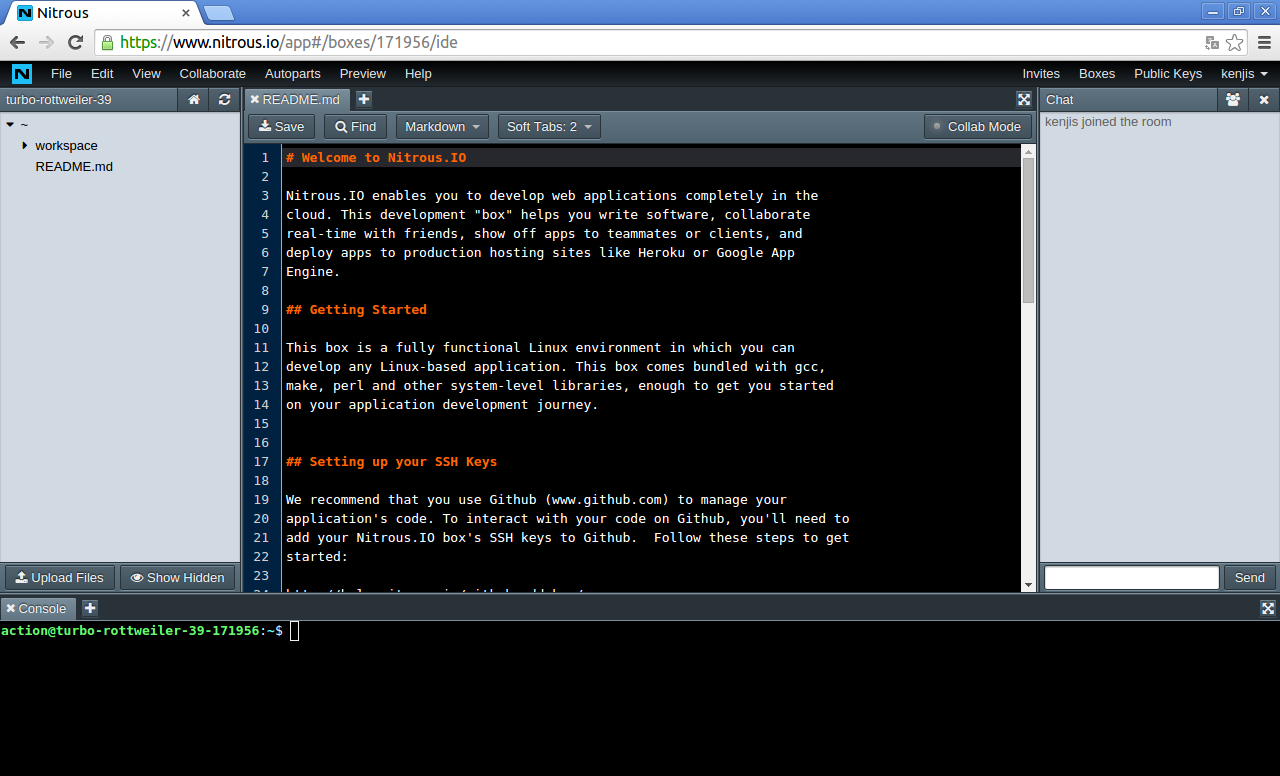
▼IDEが起動しました。
 左コラムで右クリックして、「New File」を選択しファイルを作成してみましょう。
左コラムで右クリックして、「New File」を選択しファイルを作成してみましょう。
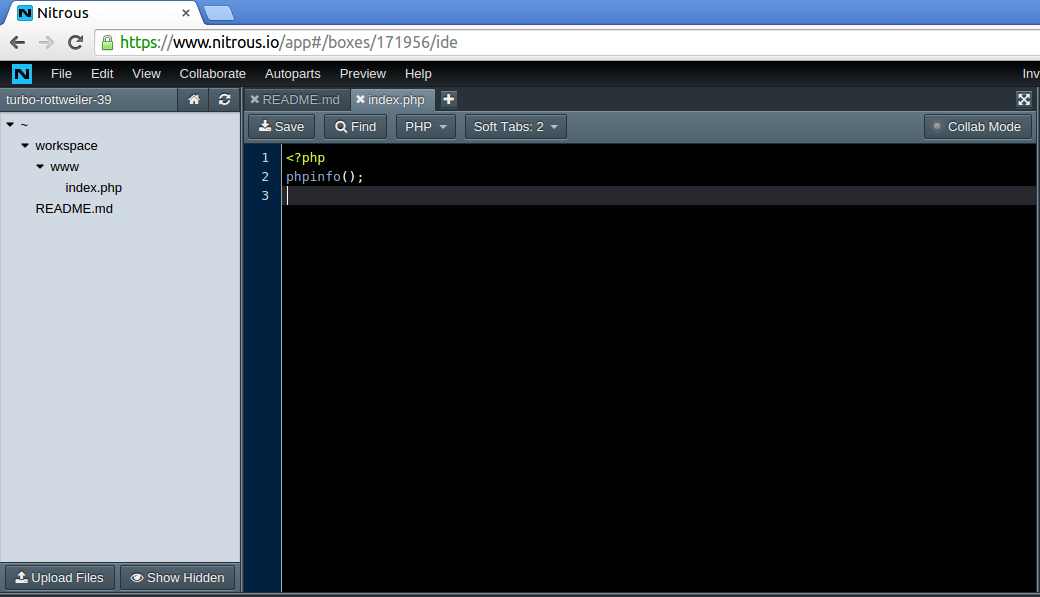
▼index.phpファイルを作成しました。
 「Preview」メニューから「Port 3000」を選択します。
「Preview」メニューから「Port 3000」を選択します。
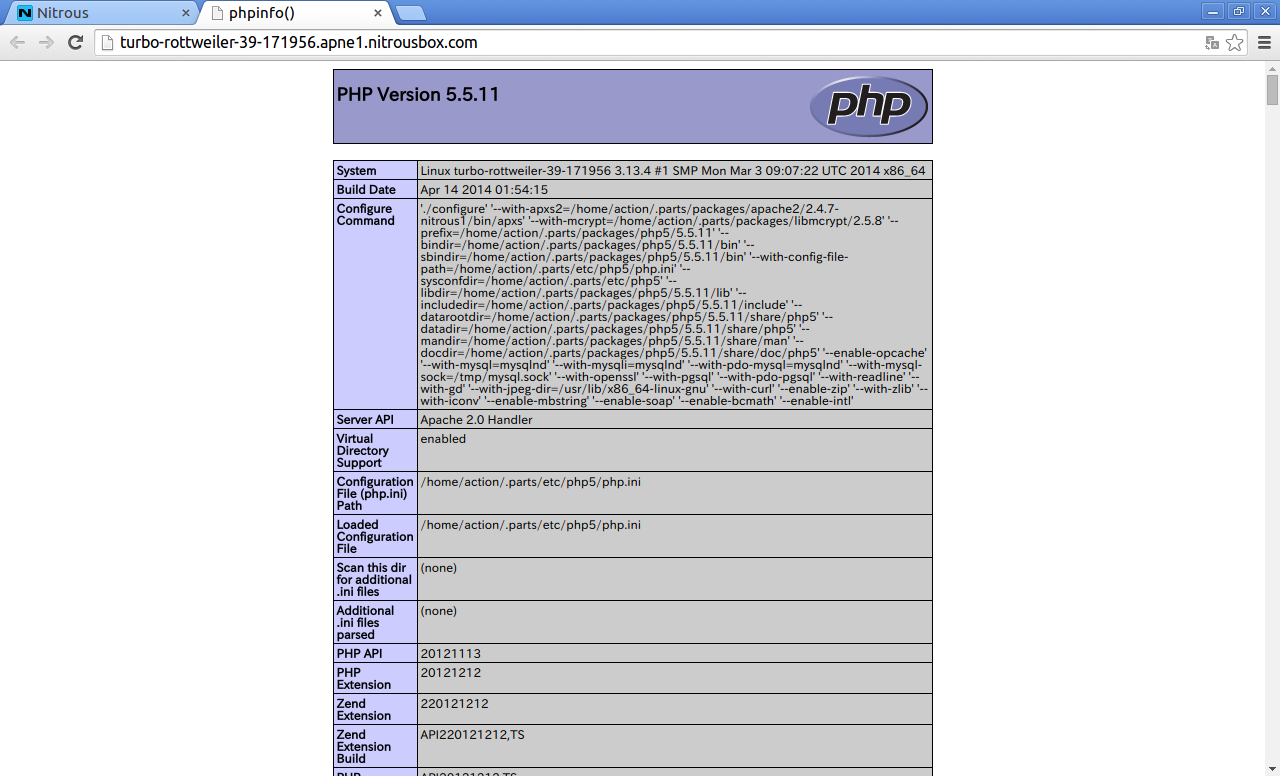
▼新しいページが開き、作成したindex.phpにアクセスできました。

IDEの「Box」メニューを押して、Boxのページに移動し、このBoxの「Shutdown」ボタンを押し、さらに「Terminate」ボタンを押すと、このBoxを破棄できます。
無料では1つのBoxしか使えないようなので、一旦、このBoxを破棄します。
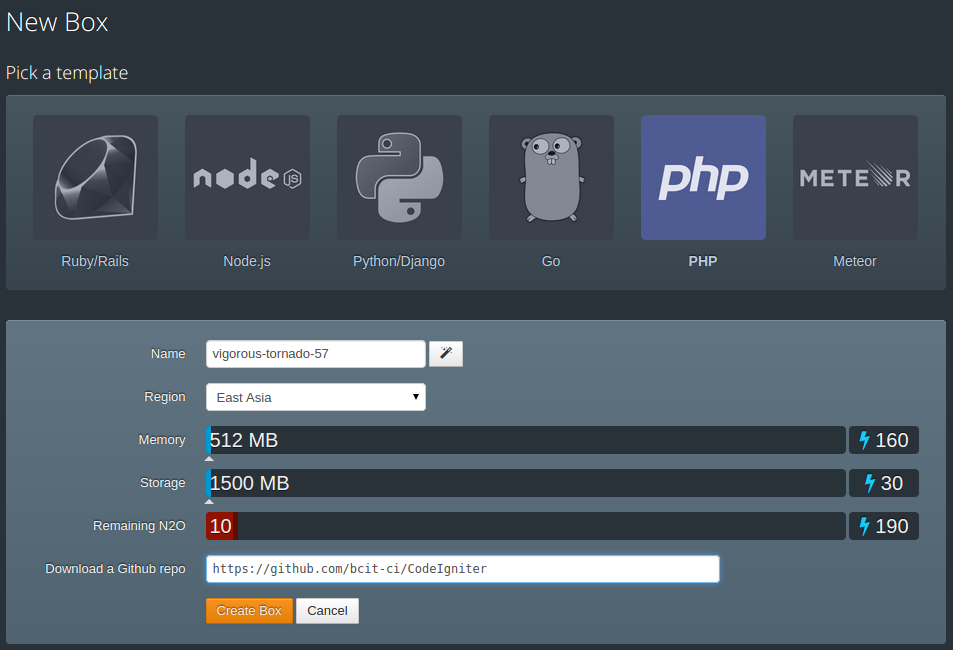
▼新たにBoxを作ります。
 今度は「Download GitHub repo」にCodeIgniterのリポジトリを指定してみました。
今度は「Download GitHub repo」にCodeIgniterのリポジトリを指定してみました。
▼Box作成中です。

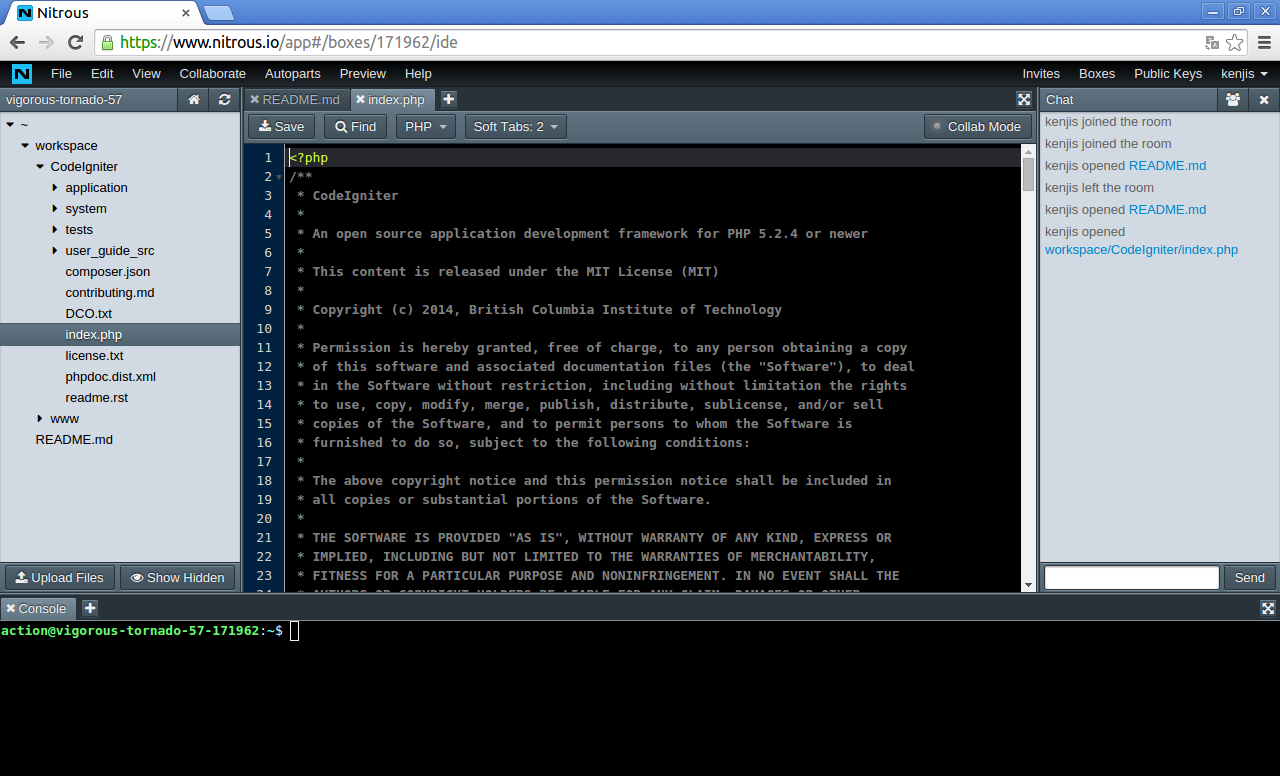
▼IDEが起動しました。CodeIgniterがインストールされています。

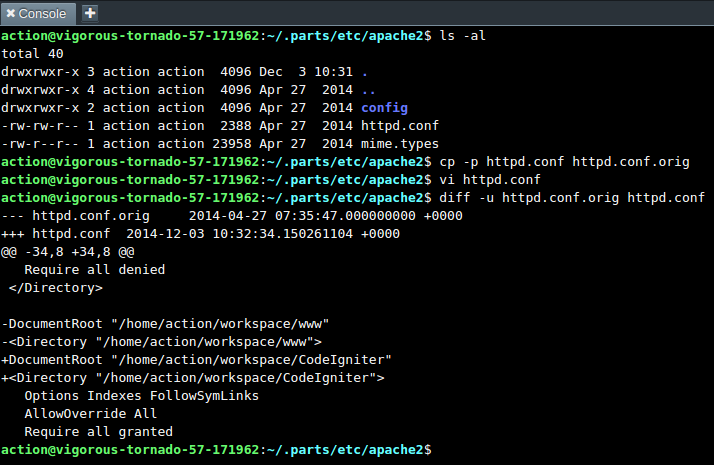
▼CodeIgniterにブラウザからアクセスできるようにApacheのDocumentRootを変更します。

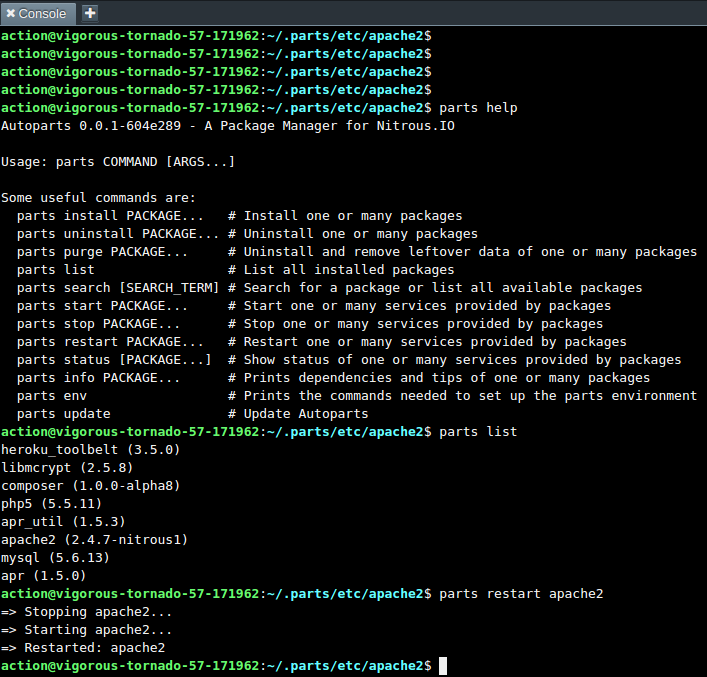
▼変更した設定を有効にするためApacheを再起動します。partsというコマンドを使います。

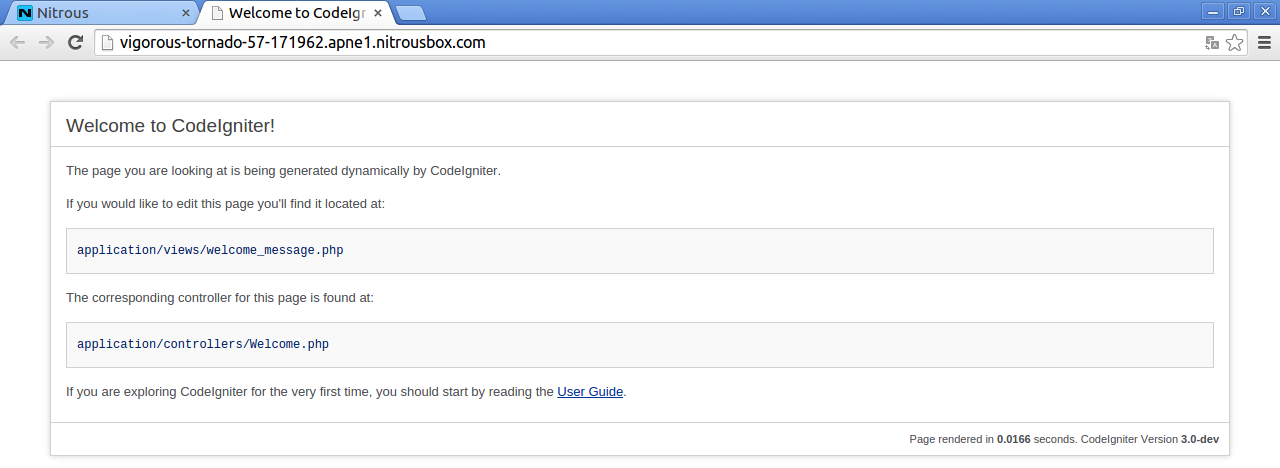
▼Previewすると、CodeIgniterのWelcomeページが表示されました。

関連
Date: 2014/12/03



![徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応 徹底攻略PHP5技術者認定[上級]試験問題集 [PJ0-200]対応](http://tatsu-zine.com/images/books/164/cover_s.jpg)

